Figma to Code Services
Transforming your Figma designs into pixel-perfect, responsive, and high-performance code (HTML, React, WordPress, etc.).





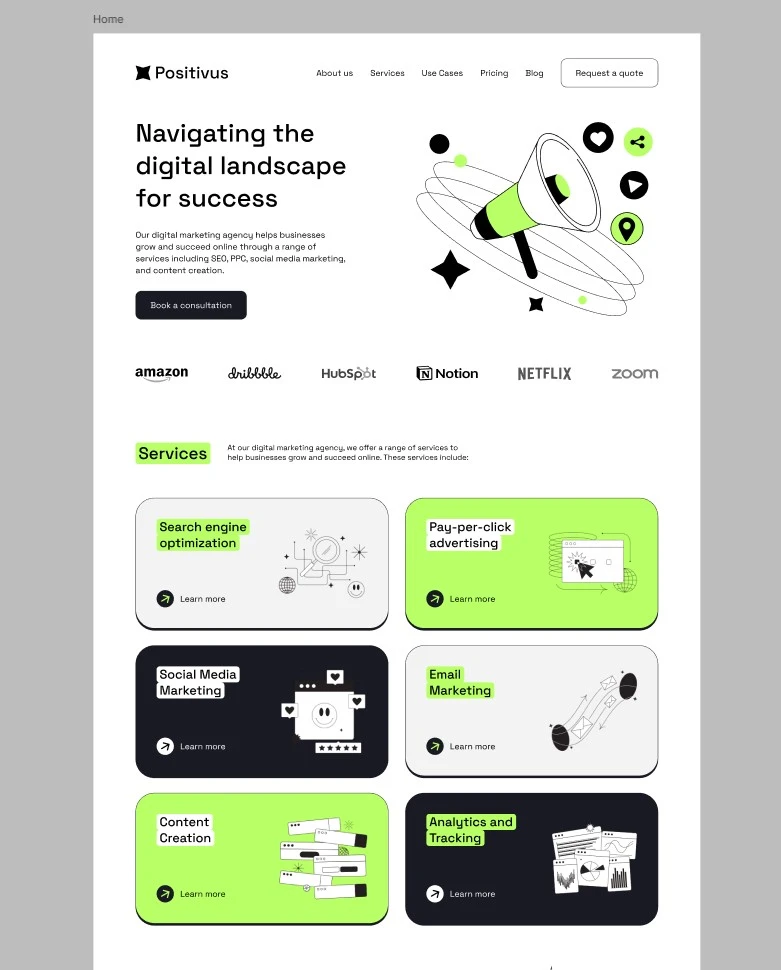
Hero Section Design
Initial hero section concept from Figma.
Service Overview
Pixel-Perfect Figma Conversion
Responsive HTML/CSS/JS
React/Next.js Component Dev
WordPress Theme Development
Clean, Maintainable Code
Technologies
Project Type
Web Development Service
Service Description
Bring your stunning Figma designs to life with expert coding services. I specialize in meticulously translating Figma layouts into clean, semantic, and fully responsive code, ensuring your website or application looks and functions exactly as designed across all devices.
Whether you need static HTML/CSS, dynamic React/Next.js components, or a custom WordPress theme, I provide high-quality code that is optimized for performance, accessibility, and maintainability.
Key Features of the Service
Pixel-Perfect Accuracy
- Meticulous attention to detail ensures code matches the Figma design precisely.
- Consistent spacing, typography, and color implementation.
Responsive & Cross-Browser Compatible
- Code is tested and optimized for various screen sizes (desktop, tablet, mobile).
- Ensures compatibility across modern web browsers.
Clean & Semantic Code
- Well-structured HTML, efficient CSS (often using Tailwind CSS), and clean JavaScript.
- Code is commented and easy for other developers to understand and maintain.
Technology Options
- Conversion to standard HTML/CSS/JS.
- Development of reusable React or Next.js components.
- Creation of custom WordPress themes based on your design.
Performance Optimization
- Optimized images (like using WebP format).
- Efficient code practices to ensure fast loading times.
My Role & Process
As the developer, I take your finalized Figma design and meticulously translate it into functional code. My process involves:
- Analyzing the Figma file to understand layout, components, and interactions.
- Extracting assets (images, icons, fonts) correctly.
- Writing structured HTML and styling with CSS/Tailwind CSS.
- Developing interactive elements with JavaScript or building React/Next.js components.
- Ensuring responsiveness and cross-browser compatibility through testing.
- Delivering clean, well-documented code ready for integration or deployment.
Service Goals
- Provide a seamless transition from design to functional code.
- Deliver high-quality, maintainable code that accurately reflects the Figma design.
- Ensure websites and applications are responsive and performant.
- Offer flexible coding options (HTML, React, WordPress) to meet project needs.
- Save clients time and effort by handling the technical implementation.
Technical Approach
Design Analysis
Thorough review of Figma layers, components, styles, and prototypes to ensure a complete understanding before coding begins. Asset extraction and optimization are key parts of this phase.
Code Structuring
Utilizing semantic HTML, BEM methodology (if not using Tailwind), or modular component structures (React/Next.js) for clean, organized, and scalable codebases. Tailwind CSS is often preferred for utility-first efficiency.
Responsiveness Testing
Employing browser developer tools and testing frameworks to rigorously check layouts and functionality across various screen sizes and devices, ensuring a consistent user experience.
Quality Assurance
Code review, validation checks (HTML/CSS), and functional testing are performed to ensure the final output is bug-free, accessible, and meets the project requirements and design specifications.
Ready to bring your Figma designs to life?
Let me handle the coding so you can focus on design. Get clean, responsive code delivered efficiently.