GymFlow – Fitness Class Booking App
A mobile-first fitness class scheduling interface with real-time availability, instructor info, and RSVP system.




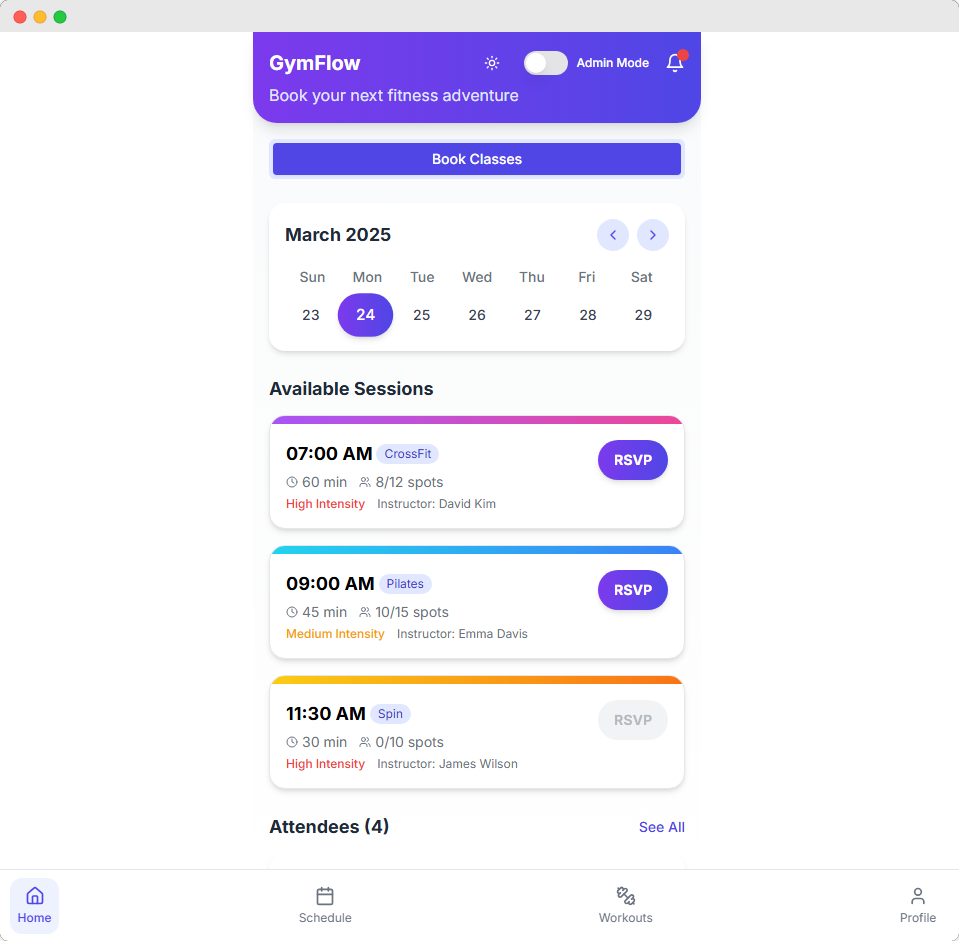
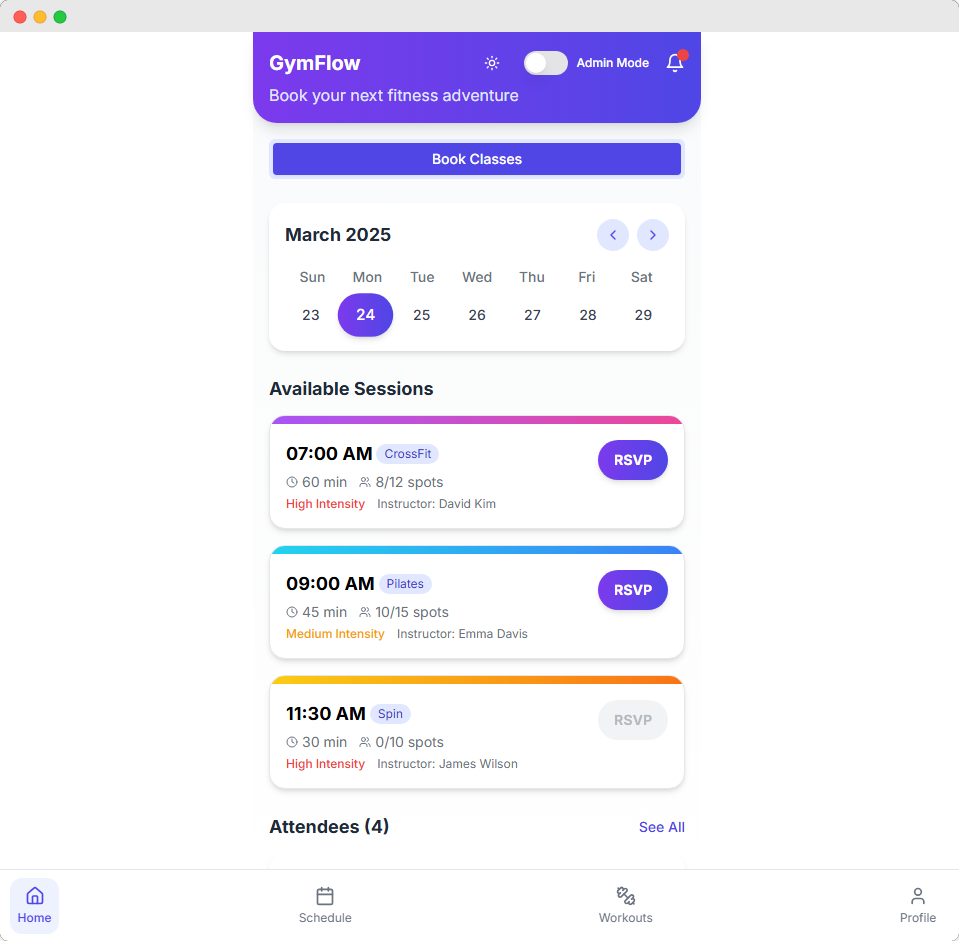
Class Booking Interface
Calendar view with available fitness sessions for the selected date.
Project Overview
Dynamic Calendar View
Instructor & Class Cards
RSVP & Booking System
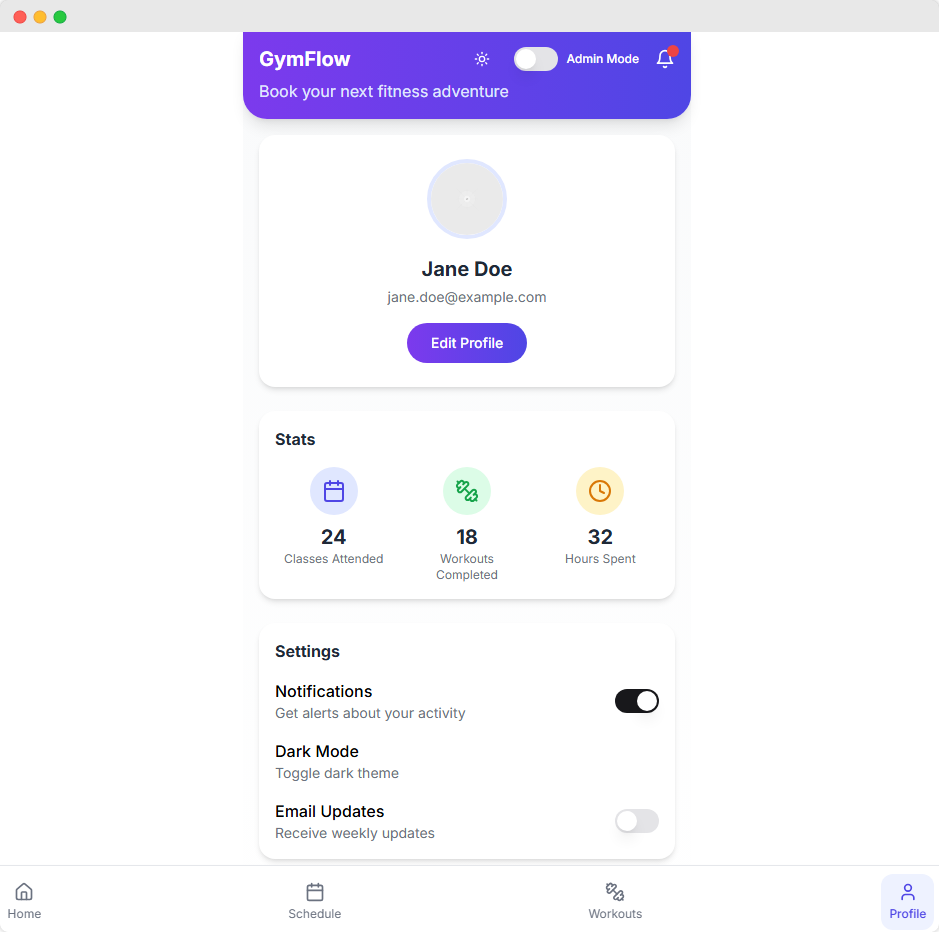
Dark Mode Toggle
Mobile-First Design
Technologies
Project Type
Fitness / Wellness Mobile App
Project Description
GymFlow is a mobile-first fitness class scheduling interface designed to streamline the booking experience for gym members. The app allows users to browse daily sessions, view real-time class availability, instructor information, and RSVP with a single click — simulating a real booking experience you'd find in modern gyms or wellness studios.
The interface is optimized for mobile use with intuitive navigation, clear visual cues for class types and intensity levels, and a streamlined booking flow that prioritizes quick access to essential information.
Key Features
Dynamic Calendar View
- Users can select dates to view available classes per day
- Smooth scrolling and focused date selection
- Clear visual indication of selected date
Instructor & Class Cards
- Each session shows time, instructor, duration, intensity, and availability
- Colored badges for class type (CrossFit, Pilates, Spin, Yoga)
- Visual indicators for class intensity levels
RSVP & Booking CTA
- Clear "RSVP" button that updates per session status (spots left)
- Disabled state for fully booked classes
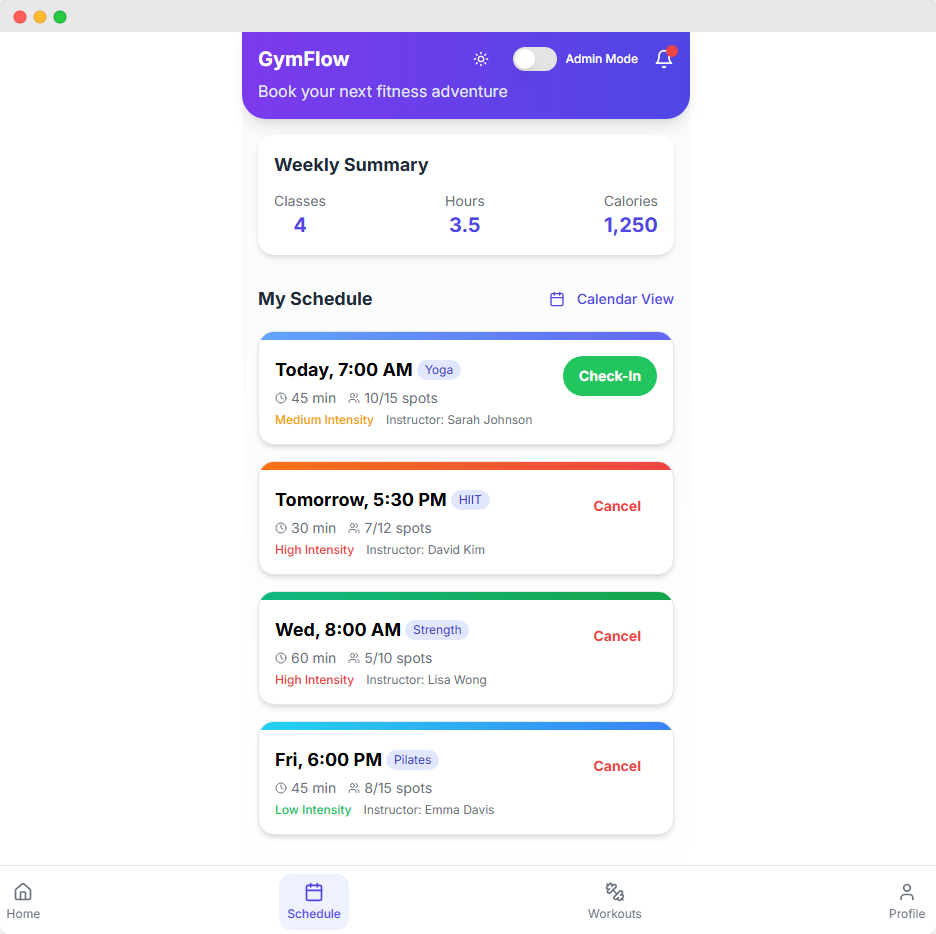
- "Check-In" option for upcoming reserved classes
Mobile-Optimized Interface
- Bottom navigation bar for Home / Schedule / Workouts / Profile
- Touch-friendly UI elements and appropriate tap targets
- Compact layout optimized for mobile screens
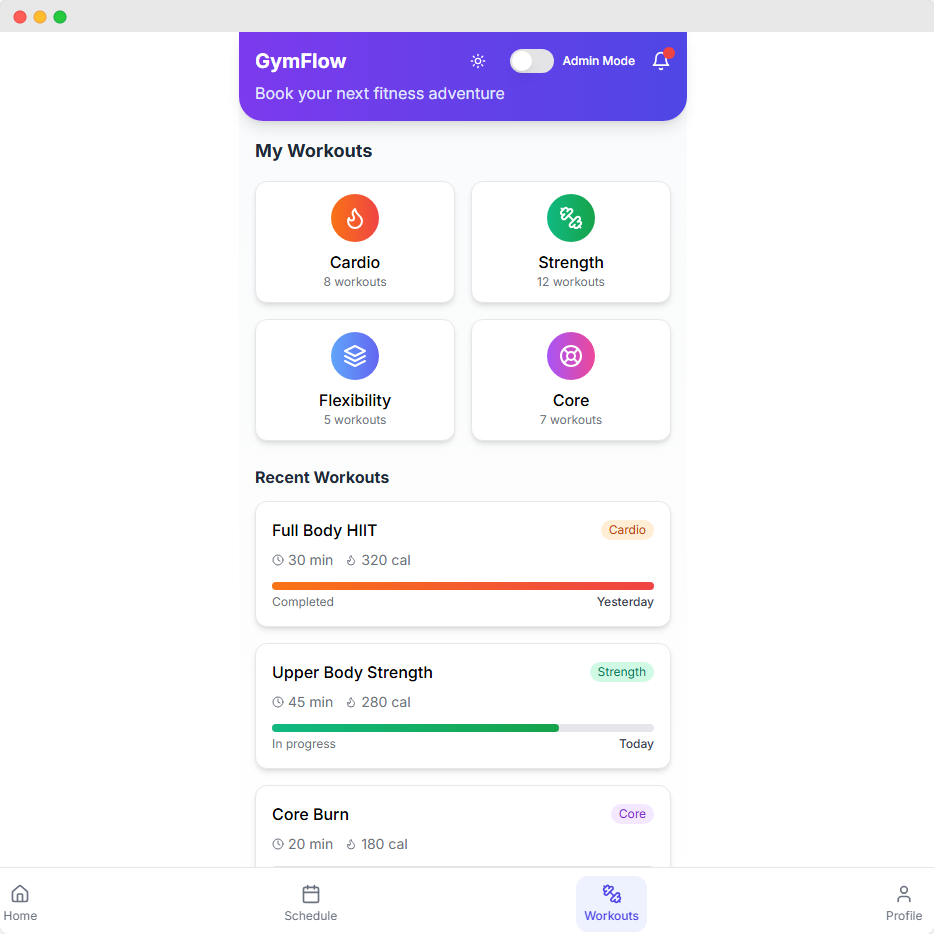
Workout Tracking
- Weekly summary with classes attended, hours spent, and calories burned
- Categorized workout history with progress indicators
- Personal stats dashboard showing fitness achievements
My Role
I used a public layout as a base and restructured the entire flow to focus on daily class booking UX. I implemented a responsive TailwindCSS layout for seamless mobile viewing and customized the color system and badge styling to differentiate intensity levels and class types.
I simulated real-time capacity logic (showing available spots and changing CTA states), integrated a dark mode switch using React state management, and created consistent spacing, UI polish, and animated transitions for an optimal touch experience.
Project Goals
- Demonstrate ability to design booking flows and mobile-first navigation
- Show knowledge of UX patterns in the fitness/wellness space
- Build re-usable components like cards, toggle switches, and bottom navigation
- Create an intuitive interface that prioritizes quick class discovery and booking
Technical Implementation
Mobile-First Design
The app was built using a mobile-first approach with TailwindCSS, ensuring optimal display and usability on smartphones. All UI elements were sized appropriately for touch interaction, with a bottom navigation bar that provides easy access to key app sections.
Calendar Implementation
I created a custom calendar component that allows users to scroll through dates and view available classes. The calendar highlights the selected date and dynamically updates the available sessions list, providing a seamless date selection experience.
State Management
React's useState and useEffect hooks were used to manage application state, including selected dates, booked classes, and theme preferences. This approach ensures responsive UI updates and maintains consistency across the application.
Visual Feedback System
I implemented a comprehensive visual feedback system using color-coded badges, progress indicators, and status-based button states. This helps users quickly understand class types, intensity levels, and booking availability at a glance.
App Sections

Class Schedule Interface
The Class Schedule interface displays available fitness classes for the selected date. Users can navigate through dates using the calendar at the top, which highlights the current selection. Each class card shows the time, class type (CrossFit, Pilates, Spin), duration, instructor name, and available spots.
The RSVP button allows users to quickly book a class, with its state changing based on availability. Classes are color-coded by type, and intensity levels are clearly marked to help users choose appropriate workouts. The interface also shows a list of attendees for social proof and community building.
Interested in similar mobile app solutions?
I can help you build custom mobile-first applications with intuitive booking systems and user-friendly interfaces.